主要的交互手勢包括:
捏取

● 捏取手勢是通過将拇指尖輕觸食指尖,并伸展其他(tā)手指完成的。當側面觀察手部時,最容易識别捏取手勢。
● 捏取手勢用(yòng)于在手指接觸時進行選擇,或通過保持手勢并移動來進行操作(zuò)。
● 捏取手勢在驗證中(zhōng)非常高效,因為(wèi)它會帶來自動觸覺反饋。
抓取

● 抓取手勢是通過将手放在攝像頭前并握緊拳頭來完成的。
● 該手勢用(yòng)于抓取和操作(zuò)近距離的大型物(wù)體(tǐ)。
● 抓取手勢同樣可(kě)以提供自動觸覺反饋。
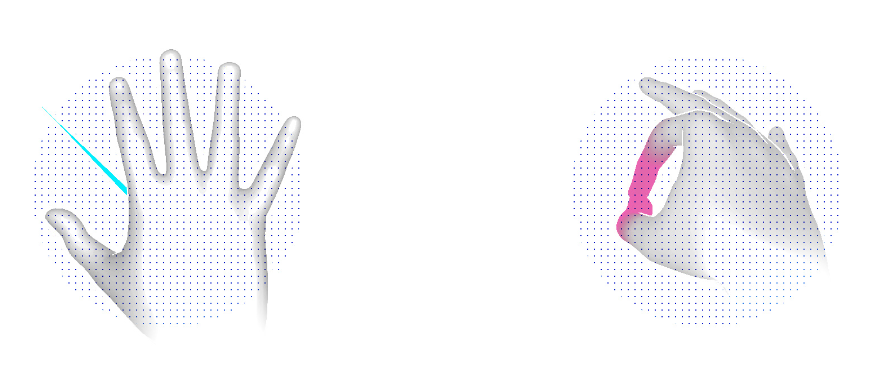
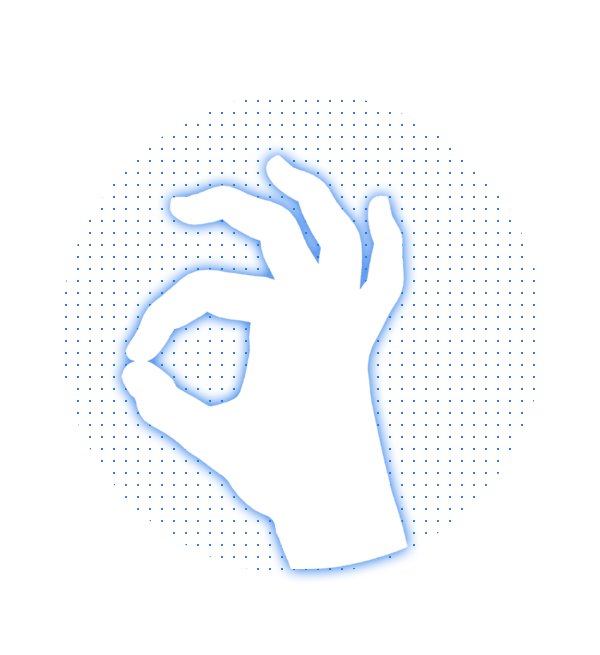
張開

● 張開手勢是一種中(zhōng)立的姿勢,通過伸展手掌,打開手指并讓手掌遠(yuǎn)離攝像頭來完成。
● 張開手勢通常用(yòng)于連接射線(xiàn)投射,以便與遠(yuǎn)距離的元素進行交互。
● 此手勢用(yòng)于顯示射線(xiàn)投射或作(zuò)為(wèi)釋放手勢使用(yòng)。
指向(已廢棄)

● 從 Snapdragon Spaces 版本0.12.1 開始,指向手勢已被廢棄。請僅在使用(yòng) Snapdragon Spaces 版本0.11.1 及更低版本時使用(yòng)此手勢。
● 指向手勢是通過伸展食指并保持其他(tā)手指閉合完成的。
● 通常用(yòng)于近距離交互中(zhōng),例如與圖形用(yòng)戶界面(如按按鈕)進行交互。
手部表現
增強現實
在增強現實環境中(zhōng),不建議在真實手部上方顯示虛拟手。推薦側重于提供虛拟元素的反饋,而非手部化身。
虛拟現實
對于虛拟現實應用(yòng)程序,最好使用(yòng)支持反向運動學(xué)的3D模型。将手部的3D表現疊加在數字空間中(zhōng)的真實手部上,可(kě)以為(wèi)用(yòng)戶創造更具(jù)沉浸感的體(tǐ)驗。重要的是根據演示的情境調整手部的表現方式。
此外,3D手部必須通過視覺效果向用(yòng)戶發出警告,提示其正在進行交互。
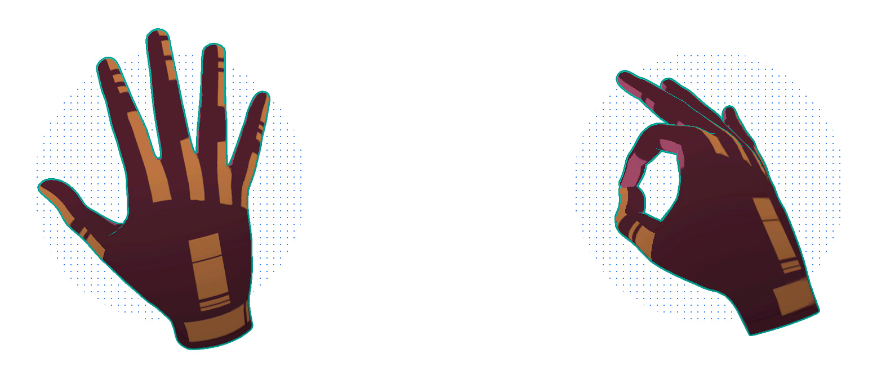
以下是兩個3D手部化身的示例:
Alpha 手勢

Harlequin 手勢

反饋、提示和功能(néng)性設計
由于手部無法像其他(tā)輸入設備那樣提供觸覺反饋,因此在用(yòng)戶與3D對象交互時,通過視覺和音頻反饋來彌補這一不足顯得至關重要。設計明确的聲音和視覺變化,以确認用(yòng)戶與組件進行交互時的情況十分(fēn)重要。
為(wèi)了提升用(yòng)戶體(tǐ)驗,考慮将類似于現實世界的反饋引入交互設計中(zhōng)。這将通過視覺或音頻提示來确認用(yòng)戶是否成功執行了與對象或手勢的交互。
一般來說,虛拟元素的主要狀态如下:
狀态 | 視覺反饋 | 音頻反饋 |
空閑 | 無 | 無 |
懸停 | 是 | 是 |
已選中(zhōng) | 是 | 是 |
視覺反饋
對象
當成功交互時,對象的行為(wèi)可(kě)能(néng)會發生變化,或者對象會被突出顯示。對象還可(kě)能(néng)會根據交互或手勢改變形狀或大小(xiǎo)。

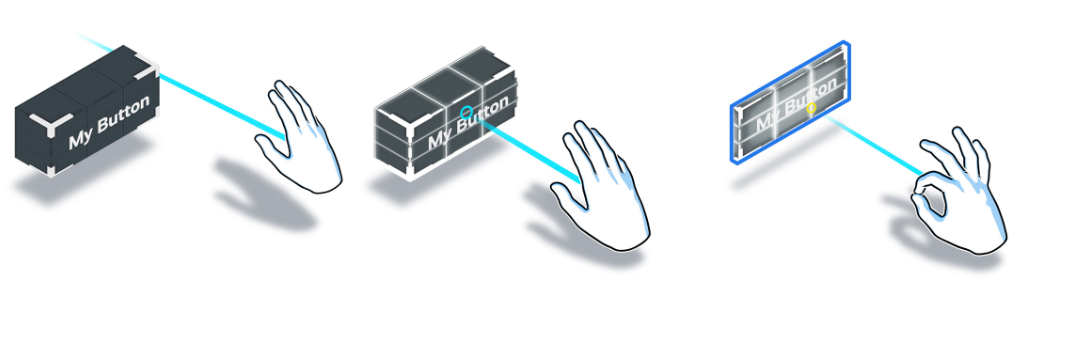
對象的狀态從左到右依次為(wèi):空閑、懸停、已選中(zhōng)。
手部
視情況而定,建議在3D手部化身上提供視覺反饋,除了交互對象之外。
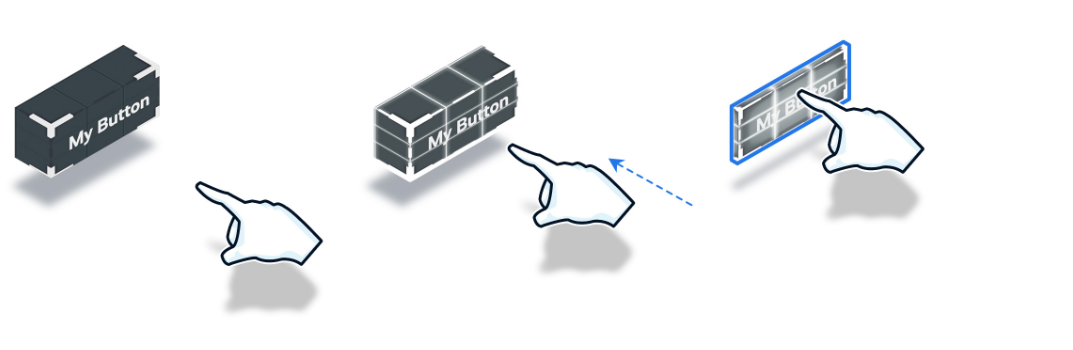
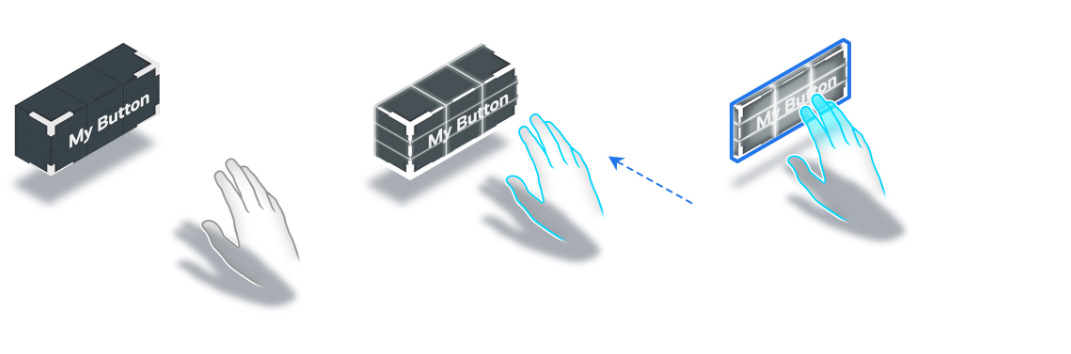
一般情況下,手部經曆三種狀态:無交互、與交互元素碰撞、正在交互。以下是3D手部可(kě)能(néng)展現的效果類型示例:

手部反饋:空閑、懸停、已選中(zhōng)
準星
為(wèi)了明确指定與之交互的元素,尤其是在遠(yuǎn)距離交互環境中(zhōng),重要的是在指針上返回不同類型的效果。在人機界面中(zhōng),經典的做法是根據交互狀态改變準星的外觀。這些行為(wèi)對用(yòng)戶來說非常直觀。在設計階段,考慮射線(xiàn)投射和其準星可(kě)能(néng)展現的不同行為(wèi)方式至關重要。

準星反饋:空閑、懸停、已選中(zhōng)
音頻反饋
建議音頻反饋僅在虛拟對象上實現,因為(wèi)交互音效會根據上下文(wén)而異。例如,用(yòng)戶在與2D菜單交互時的音頻反饋與在視頻遊戲中(zhōng)的交互音效不同。
音頻還可(kě)以用(yòng)于環境音效,同樣需要根據具(jù)體(tǐ)情境來選擇。
交互提示

交互提示是一種手部動畫,當系統未檢測到用(yòng)戶的手部時會觸發。這種組件可(kě)以在用(yòng)戶不知道如何與虛拟元素交互時進行引導。
如果用(yòng)戶在一段時間(在設計演示時定義)内沒有(yǒu)進行交互,該組件将以循環動畫的方式持續播放,直到系統檢測到交互為(wèi)止。
備忘單
最适合不同交互狀态的手勢和反饋:
近距離 | 遠(yuǎn)距離 | 反饋 | |
目标 | 碰撞 | 張開手勢(射線(xiàn)投射) | 視覺、音頻 |
選擇 | 捏取、抓取 | 捏取 | 視覺、音頻 |
操作(zuò) | 捏取、抓取 | 捏取 | 視覺,根據情境而定 |
UI目标 | 碰撞 | 張開手勢(射線(xiàn)投射) | 視覺、音頻 |
UI選擇 | 捏取、指向、張開手勢 | 捏取 | 視覺、音頻 |
UI操作(zuò) | 捏取、指向、張開手勢 | 捏取 | 視覺、音頻 |















 北京神木(mù)科(kē)技(jì )有(yǒu)限公(gōng)司
北京神木(mù)科(kē)技(jì )有(yǒu)限公(gōng)司
