交互預制件包含一個 Gaze 指針預制件,它利用(yòng)合成層來渲染内容。
Gaze 指針
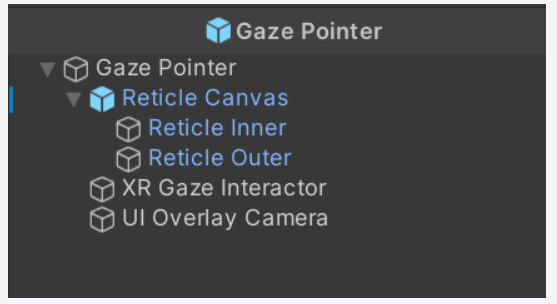
Gaze 指針由以下遊戲對象組成:

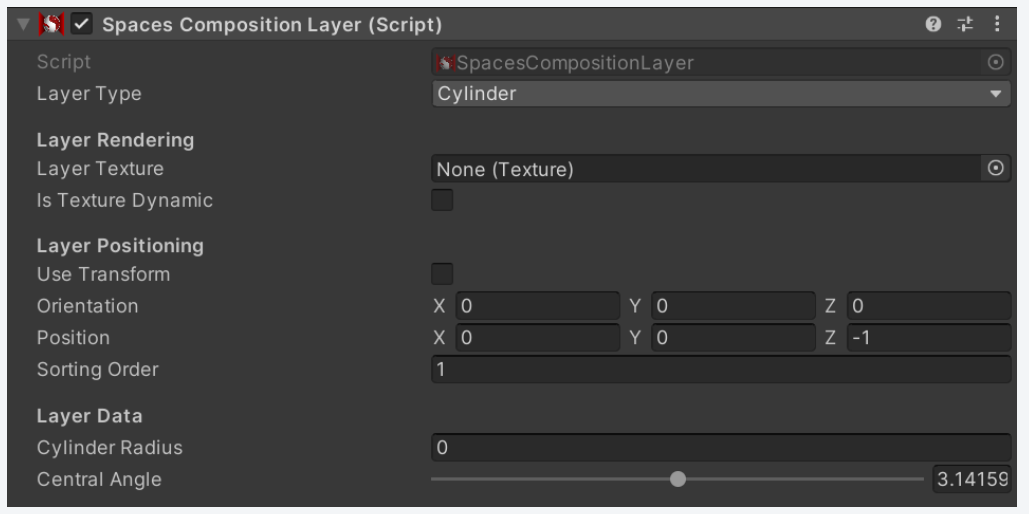
XR Gaze Interactor 遊戲對象有(yǒu)一個 Spaces 合成層組件。這個組件創建了一個四邊形層,用(yòng)來顯示視圖鎖定的内容。結合 UI Overlay Camera 遊戲對象,這種方式渲染的 Gaze 指針 UI 元素可(kě)以提高指針的穩定性和清晰度,但會犧牲一些性能(néng)。
| 支持的渲染器 Spaces 合成層組件僅在使用(yòng) OpenGLES3 作(zuò)為(wèi)圖形 API 時受支持,不支持 Vulkan。當前選擇的圖形 API 可(kě)以在Project Settings > Player > Other Settings > Rendering > Graphics APIs中(zhōng)查看。 |

圖層渲染
● 層紋理(lǐ):渲染到視圖鎖定四邊形層的渲染紋理(lǐ)。
● 紋理(lǐ)是否動态:紋理(lǐ)會在每一幀更新(xīn)。
層定位
● 使用(yòng)Transform:如果選中(zhōng),層将使用(yòng)該對象的變換組件來确定其位置和方向。四邊形層會忽略大小(xiǎo)設置,而使用(yòng) Transform.localScale。
● 方向:四邊形層相對于主相機視圖的方向。四邊形層隻有(yǒu)正面,背對主相機時将不可(kě)見。
● 排序順序:四邊形層的渲染順序。數字越小(xiǎo),層越低。參見排序順序。
層數據
● 大小(xiǎo):僅對四邊形層有(yǒu)效,表示四邊形層渲染的大小(xiǎo)(以米為(wèi)單位)。
示例配置
在 Snapdragon Spaces SDK 示例中(zhōng),視圖鎖定 Gaze 指針的配置如下:
● Spaces 合成層 由一個 10 厘米 x 10 厘米的四邊形層組成,放置在距離主相機 2 米的位置。
● 它将 UI Overlay 渲染紋理(lǐ)的内容繪制到該四邊形中(zhōng)。
● 該圖像的内容由 UI Overlay Camera 在其目标紋理(lǐ)字段中(zhōng)捕獲。
● 該相機使用(yòng)剔除掩碼僅捕獲 UI Overlay 層的内容。
● UI Overlay 層中(zhōng)唯一的元素是 Reticle Canvas 遊戲對象及其子對象。
● Reticle Canvas 的渲染相機屬性設置為(wèi) UI Overlay Camera。
Spaces 合成層 組件可(kě)以根據需要配置為(wèi)靜态或動态紋理(lǐ)。啓用(yòng)或禁用(yòng)組件将隐藏或顯示它們渲染的内容。
層特定數據
除了層渲染和層定位字段外,每個合成層還有(yǒu)其獨特的層數據。
圓柱體(tǐ)

● 圓柱半徑:層的非負半徑。半徑為(wèi)零或 float.PositiveInfinity 被視為(wèi)具(jù)有(yǒu)無限半徑的層。具(jù)有(yǒu)無限半徑的層通常需要設置為(wèi)負的排序順序,以确保在投影層之前渲染。
● 中(zhōng)央角度:圓柱體(tǐ)的可(kě)見水平角度,範圍為(wèi) 0 到 2。角度在 0 弧度處對稱增長(cháng)。例如,中(zhōng)央角度為(wèi) 的層将投影到半圓柱的内表面,其投影中(zhōng)點從層的位置正前方直接可(kě)見。
球面等矩形
● 球體(tǐ)半徑:層的非負半徑。半徑為(wèi)零或 float.PositiveInfinity 被視為(wèi)具(jù)有(yǒu)無限半徑的層。具(jù)有(yǒu)無限半徑的層通常需要設置為(wèi)負的排序順序,以便在投影層之前渲染。
● 中(zhōng)央水平角度:球體(tǐ)的可(kě)見水平角度,範圍為(wèi) 0 到 2□。該角度在 0 弧度處對稱增長(cháng)。例如,中(zhōng)央水平角度為(wèi) □ 的層将投影到半球的内表面,其投影中(zhōng)點從層的位置正前方直接可(kě)見。
● 下垂直角度:定義球體(tǐ)可(kě)見部分(fēn)的下垂直角度,範圍為(wèi) -□/2 到 □/2
● 上垂直角度:定義球體(tǐ)可(kě)見部分(fēn)的上垂直角度,範圍為(wèi) -□/2 到 □/2。















 北京神木(mù)科(kē)技(jì )有(yǒu)限公(gōng)司
北京神木(mù)科(kē)技(jì )有(yǒu)限公(gōng)司
